
ただの「ときどき物を書くレベル」の僕が文章を書くときに気をつけていること。
「ライター」でも「物書き」でもありませんが、業務上、文章を書くことが多いです。編集や校正をする人がいる仕事であればよいのですが、自身のブログやどこかで使用される「記事」「文章」は、適切なクオリティチェックがされずに公開されることもあります。文章の質をなんとか「読むに耐えられるレベル」にするには、まずは自分ががんばらなくてはいけません。
僕が文章を書くときに気をつけていることは、以下です。
- 誤字脱字を減らす
- 一文を短くする
- どんどん削る
- 漢字を「ひらく」
- Web向けのルールを守る
誤字脱字を減らす
誤字脱字は、何度も読み返して減らすしかないかもしれません。ですので、時間が許せば何度も読み返します。複数人でチェックする体制があれば、誤字脱字は減らせます。それでもこっそり残ってしまうのが誤字脱字です。このブログでも何度かやらかしています。
ツールを使えば、誤字脱字を減らせます(あくまで「減らす」程度です)。僕が利用しているのは、次の3つ。
ATOK

ジャストシステムの日本語入力ソフト(IME)のATOKです。1997年からお世話になっています。表現の訂正、できるだけ適切と思われる変換などをしてくれます。現在は月額の「ATOK Passportプレミアム」を利用しています。
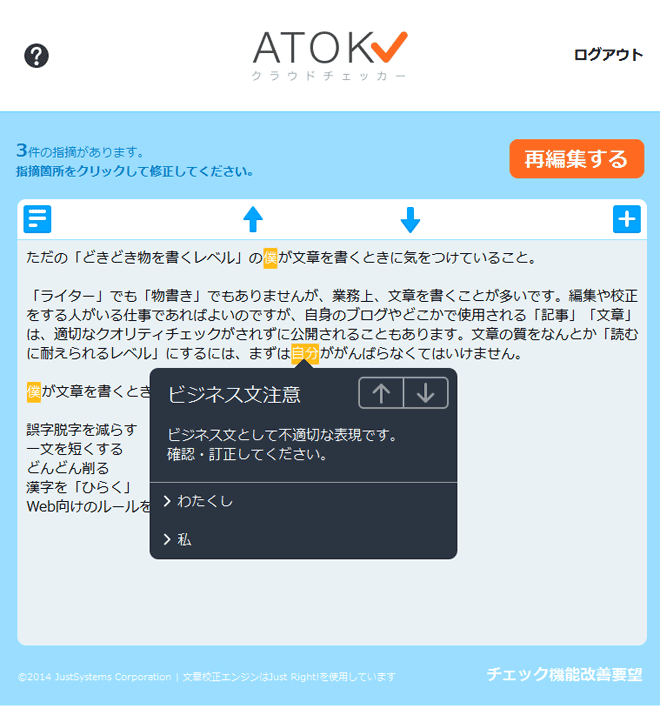
ATOKクラウドチェッカー(有料)

こちらもジャストシステム提供の「ATOKクラウドチェッカー(ATOKクラウド文章校正)」です。ATOK Passportプレミアム(月額476円)の利用ユーザーのみの機能です。誤字脱字をはじめ、一文の文字数、表記や表現上の注意事項などを指摘してくれます。文章校正ソフト「Just Right!」の簡易オンライン移植版だと思います。
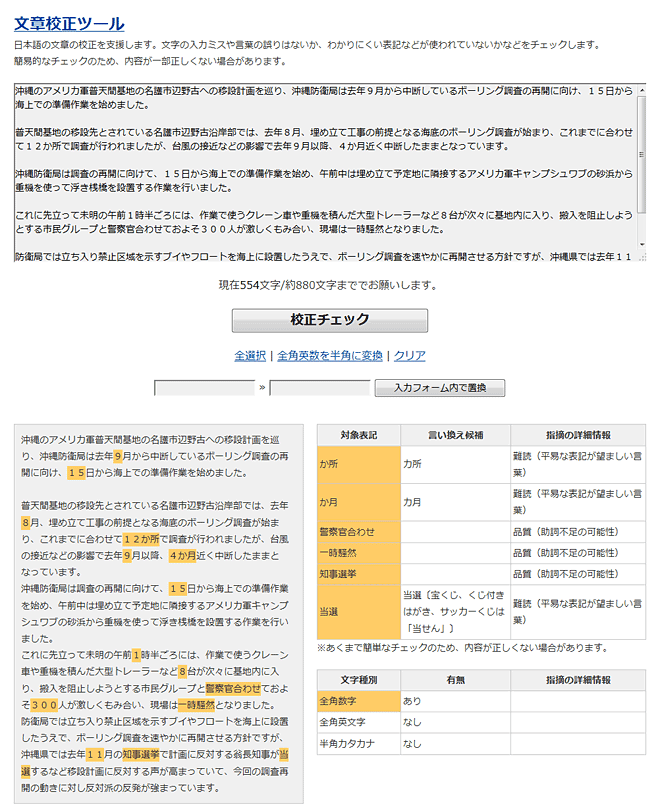
文章校正ツール(自作)

自作の文章校正ツールです。Yahoo!のテキスト解析の校正支援APIを利用しています。APIが指摘する表現の注意事項だけでなく、全角英数文字や半角カタカナの使用の有無なども判別しています。URLは内緒。
ATOKクラウドチェッカーや自作の文章校正ツールは、保存されていないとはいえ社外サーバーにテキストデータを送信していることになるため、そこだけ注意。
他にも、マイクロソフトのWordも優秀な文章校正機能を持っています。あまり知られていませんが。
一文を短くする
気をつけていることの2つ目は、「一文をできるだけ短くする、文字数を減らす」というものです。「文字数は○文字まで」とチェックしているわけではありませんが、接続詞でつないだ文章はできるだけ分割するようにしています。一文が短いと、読みやすく理解されやすい文章になります。一方で、短いと稚拙な表現に感じることもあるので、読み返して違和感がないようにします。
ちなみに、先述のATOKクラウドチェッカーでは、一文の文字数が140文字でアラートが出るようになっています。僕にとっては140文字は長いので、途中で文章を分けると思います。
どんどん削る
「一文を短くする」と似ていますが、読み返している際に、文章を削るという作業をします。冗長な文章、過剰な修飾、助詞の「の」の多用などを、簡素な表現にしていきます。
簡単な例を挙げると、「○○することができる」という表現は、ほとんどは「○○できる」「○られる」に置き換えられます。つまり、「表現することができる」ではなく「表現できる」です。
漢字を「ひらく」
文章を書いている際は、漢字を「ひらく」ことを意識しています。「漢字をひらく」とは、読みにくさや堅苦しさを回避するために、漢字をひらがなで表記することです。
例えば、以下のような文章を比較するとわかります。
【漢字をひらかない場合】
先程はお電話頂き有難う御座いました。(中略)もし御存知でしたら、いちしま迄御連絡下さいませ。何卒宜しくお願い致します。
【漢字をひらいた場合】
先ほどはお電話いただきありがとうございました。(中略)もしご存じでしたら、いちしままでご連絡くださいませ。なにとぞよろしくお願いいたします。
「漢字をひらいた場合」の方が、読んでいて堅苦しくなく、「つっかえない」と思います。現在はだいぶ「ひらいた」表現に慣れていますが、ときどき「これはどう表記した方がいいんだろう?」と思ったら『記者ハンドブック 新聞用字用語集』で調べるようにしています。


一般社団法人 共同通信社 編著
アマゾンで詳細を見る »
『記者ハンドブック』には本当にお世話になっています。事務所の机の上に置いている本は、『Excel関数小事典』とこの『記者ハンドブック』の2冊です。変な組み合わせですが。
上記の「漢字をひらく」とは異なりますが、「私のキモチ」「言葉のチカラ」というように、意図的に漢字を使わないケースもあります。
Web向けのルールを守る
あとは、Web向けの文章を書くことがほとんどなので、一般的なWeb向けのルールを守ることでしょうか。「丸数字など機種依存文字は使用しない」「英数文字は半角」「カタカナは全角」など、よく知られているものです。
特殊で細かい例を挙げてみます。HTMLまわりで、不具合というか、よろしくないことが起きる可能性があるものです。
- title要素に使用される見出しには、半角ダブルクォーテーション「"」は避ける
- title要素に使用される見出しには、半角「&」は避ける
title要素に使用される見出しは、これ以外にも「どういったキーワードを使うか」「文字数」など、いろいろと大変ですね。いろいろと……。
余談ですが、三点リーダー「…」について。「……」というように2個つなげて使うのが正しい、という記述をよく見かけますが、『記者ハンドブック』にはそう書かれていないのですね。ただし、三点リーダーを中点3つ「…」で表現するのは、それは誤りだと思います。中点3つ「・・・」は本当によく見かけます。
その他、読点やかっこの使用
その他、読点をどのタイミングで入れるか、言葉を強調するためにかっこ(「」)をどう使うかなど、迷うことはまだまだ多いです。そういうときも、何度も読み返して自分で違和感がないように修正していきます。
さて、「文章を書くときに気をつけていること」という内容のブログ記事なので、当然この文章も相当気をつけて書いています。公開後に指摘されるのが怖いのですが、編集や校正に携わっている方々は本当にすごいなと思う次第。
『記者ハンドブック』については、2011年にもブログ記事を書いています。参考まで。
