他社ではベストプラクティスな手法が、必ずしも自社にとってベストプラクティスではないというお話。
考えればあたりまえの話ですが、「成功事例」ってそういうものですよね。Webユーザビリティ系、制作系のノウハウやTips系でも、実はそういったものもいくつかあるのではないでしょうか。
Mozilla、「緑のボタンが一番コンバージョンレートが高い」
まず、1年前(2009年)の記事の引用から。MozillaがFirefoxのダウンロード数増加を図って、ボタンの色で数パターンのテスティングをした結果、「緑色のボタンが一番コンバージョンレートが高かった」という結果を発表していました。
Firefox is Green « Blog of Metrics
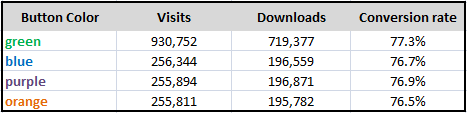
これがこのときの結果だそう。
この結果は有意な差が出ています。
これを受けて書かれたマイコミジャーナルの記事がこちら。
もっともダウンロード数が多いのは”緑色” – Firefox分析 | エンタープライズ | マイコミジャーナル
最近は「見出し」や「まとめ」や「ポイント」しか伝わりませんから、この記事の見出しからは「ボタンは緑色にするとコンバージョンされやすいよ!」とだけ伝わってしまいがちです。そして、いつしかWeb制作系のTipsとして、「ボタンは緑色にするべし」と雑誌に載ったり…。
実際に、自分たちのサイトでボタンを緑色にしてみてコンバージョン数が増えればいいのですが、やっぱりふたを開けてみないとそんなのわからないですよね。
一方で、「ボタンを緑から赤に変えたらコンバージョンが増えた」という結果も
先日ふと見かけた海外の記事で、「ボタンを緑色から赤色に変えたらコンバージョン増えたよ」という内容のものがありました。
- How We Improved Our Conversion Rate by 72% | Dan McGrady · dMix – Toronto Startup, Ruby Developer and Designer
- The Button Color A/B Test: Red Beats Green
緑色のボタンよりも赤色のボタンの方が結果がよかったというもの。Mozillaのテスト結果とは逆です。
成功事例は鵜呑みにせず、試すこと
一般的な通説は、疑ってかかった方がよいと思います。いや、疑うというよりも、試してみることですね。ボタンの表現に限らず、「人の視線はF型に動く」や「ページレイアウトでローカルナビゲーションの位置は云々」など、一般的に言われているTipsがはたして自分たちのサイトでも有効なのかどうか、テスティングしてみることです。
制作でも、広告でもそうです。
サイトのボタンの色の話に戻すと、ページのデザインやレイアウト、ターゲット層の属性など、多くの要素によって、「緑色が一番」というベストプラクティスはいくらでも覆されます。
成功事例を多く知っていたり持っていることは大事です。ただ、それは毎回疑ってかかるべきだと思います。成功事例を頭の片隅に置きつつも、いったん作ったり手掛けたりしたら終わりではなく、常に結果のデータを検証して改善していくという姿勢が大事です。