Google Analyticsの「マルチカスタム変数」を使って、曜日別のデータを取ってみました。
2009年10月にGoogle Analyticsに追加された機能「マルチカスタム変数」は、多くの場合そのサイトのゴールやKPIからゴニョゴニョと引っぱってきて「じゃあどういったデータをどのように取得すればいいのか」となって、なかなか汎用的に使えるようなサンプルって少ないんじゃないかと思います。その中で、何かないかなとぼんやり考えていたら、ありました。「曜日」。
いまのGoogle Analyticsは、曜日別に分析するのがむずかしいんですね。ひとつまえのGoogle Analyticsはできたように記憶していますが。いまのものでもたぶんできなくはないんでしょうけれど(アドバンスセグメントで細かく指定した上でCSVでダウンロードとか?)、できなくてもそんなに困らないというか(えーと)、たいていの場合はマストではないでしょうね。曜日別のデータを見ても、たいていの場合は「ふーん」で終わってしまうでしょうし。
とはいえ、ECやコミュニティやたとえばメールマーケティングに力を入れているサイトなどでは、曜日別の分析も必要なケースがあると思います。Visionalistでは普通に取れますし、SiteCatalystもプラグインで取得できるので、ここはひとつGoogle Analyticsでも、ということで。
追記。現在は、下記のようなカスタム変数を利用せずとも、Googleアナリティクスのデフォルトのトラッキングコードで曜日のデータを取得できます(以前から計測されていましたが、UIから値を取得できませんでした)。カスタムレポートでディメンションの「曜日の名前」を選択してレポートを作成すれば、曜日別の状況を把握できます。下記の方法はカスタム変数の利用例として、アーカイブ的に掲載しておきます。
また、曜日と時間別のデータを用いたユーザー像の把握の記事を、2013年7月に書いています。そちらの方が参考になるかもしれません。
Googleアナリティクスの曜日・時間別の掛け合わせデータからユーザー像を推測する
トラッキングコード
前置きが長くなりましたが、トラッキングコードに3行追加。
ga.js版
<script type="text/javascript">
var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www.");
document.write(unescape("%3Cscript src='" + gaJsHost + "google-analytics.com/ga.js' type='text/javascript'%3E%3C/script%3E"));
</script>
<script type="text/javascript">
try {
var pageTracker = _gat._getTracker("UA-XXXXXX-XX");
var d = new Date();
var dow = ["1.Sunday","2.Monday","3.Tuesday","4.Wednesday","5.Thursday","6.Friday","7.Saturday"];
pageTracker._setCustomVar(1,"dayofweek",dow[d.getDay()],2);
pageTracker._trackPageview();
} catch(err) {}
</script>
非同期トラッキングコード版(標準で提供されているトラッキングコード)
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXX-XX']);
var d = new Date();
var dow = ['1.Sunday','2.Monday','3.Tuesday','4.Wednesday','5.Thursday','6.Friday','7.Saturday'];
_gaq.push(['_setCustomVar', 1,'dayofweek',dow[d.getDay()],2]);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
※2010年5月20日、非同期トラッキングコード版の記述を追加。
なんだかすごくあっけないですね。基本的にはJavaScriptでユーザーのパソコンの時間から曜日を取得して、セッションレベルで値に放り込んでいます。
Google Analyticsのマルチカスタム変数については、公式ブログやカグアさんのエントリーを参照のこと。
注意点
- ユーザーのパソコンの時計をベースに曜日を取得しているため、実際の曜日と異なる場合があり、誤差が必ず出ます
- マルチカスタム変数のスロット番号は上記では1にしていますが、すでに何か利用している場合は空いているスロットに格納すること
曜日の値に「1.Sunday」などと数字をつけたのは、レポート上でソートした際に日曜日から順番に並べられるようにするためです。
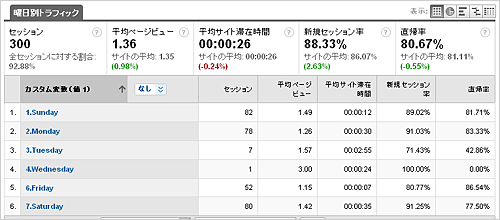
レポートサンプル

▲カスタムレポートの例。1週間分のデータがまだたまっていないので、全部の曜日がそろっていません
「カスタム変数」のレポートでも確認できますが、並べて見たい指標があればカスタムレポートの方が便利です。
活用例
カスタム変数の値は「アドバンスセグメント」や「カスタムレポート」(上のレポートサンプルのように)でも利用できるので、以下のようなことができます。
- 平日、土日別の分析
- 曜日別のある特定の流入の効果(CVR、直帰率など)の分析

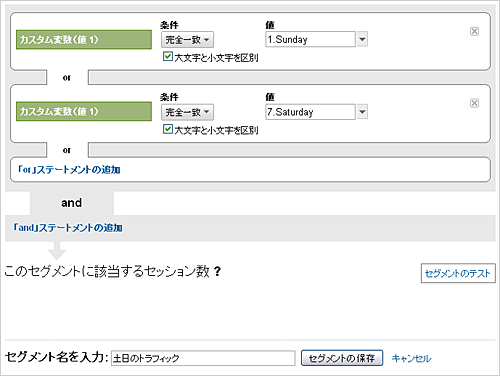
▲アドバンスセグメントでの「土日のトラフィック」の設定内容例。同様にして「平日のトラフィック」というセグメントも設定できる
平日と土日別の行動を分析するのであれば、たとえばセッション数などの実数はボリュームが異なるのでちゃんと日数で割るか、%で出す指標の数値の差を見るといったことになります。
マルチカスタム変数は、結構サイトごとに独自な設定になるケースが多いと思うのでイメージしにくいと思いますが、このような「曜日」の取得であればイメージしやすいのではないでしょうか。他にも、ビジターレベルで会員/非会員やユーザー属性などを取ることもできますが、そこまでいくと要件ごとの設計になってしまいますし。
とはいえ、上記サンプルもすいませんが自己責任にてご利用ください。

ご紹介、ありがとうございます!曜日の前に数字付けるところ、とても嬉しくなりました。「そうそう!」って。すごいスマートな記述で参考になります。ありがとうございます。
いえいえこちらこそ。曜日の前に数字付けるところは、そういう配慮は情報提供する側が意識していかないといけないですね。
アナリティクスをここまで使いこなすとは凄いの一言です。
僕なんてつい最近「アドバンスセグメント」を知ったところです(笑)
色々と勉強になります。
しかし、機能が豊富すぎて、逆にgoogleに対して距離を置く
初心者WEBマスターがまた増えるのではないかという一抹の不安があります。
たしかに機能面で見ればもはやGoogle Analyticsはハイエンドレベルのアクセス解析ツールになってしまっているので、「機能が多すぎてどこをどう見ればいいのかわからない」という人は多いと思いますね。そこを何とか解消したいのですが。
初めてコメントさせて頂きます。
私の運営するサイトについて昨日、Google Analyticsのタグを取得したのですが、
どうやら本文に掲載されているのとはまったく別の書式のタグのようです。。
(長くなるので全文は書きませんが、var pageTracker~ が無い代わりに、
_gaq.push([‘_setAccount’, ‘UA-xxxxxxxx-1’]); があります。)
このタグに曜日データ取得用のコードを取得するにはどうすれば良いのでしょうか。
お手数ですが、よろしくお願いします。
Google Analyticsの標準のタグが5月中旬より新しいものになったため、エントリー記事の内容が新しいタグに対応してない状態になってしまってますね。
ちょうどいま試しているところですので、テストで確認でき次第、エントリー内容を更新いたします。お待ちください。
現在標準で提供されているトラッキングコード(非同期トラッキングコード)の記述を追加しました。
ご確認ください。
わざわざご検証、ご返信頂きありがとうございました。
早速試してみます!
はじめまして。
参考にさせていただきまして、先週自サイトのga.js版トラッキングコードを修正して様子を見てみたのですけど、「カスタム変数(キー1)」の項には「dayofweek」一行のみで、各曜日が表示されないのです。コピーしたので書き写し間違いはなさそうなのですが、何か考えられる間違いがありますでしょうか。
お手数をおかけいたしますが、おわかりでしたらお教えいただけますと幸いです。どうぞよろしくお願いいたします。
その「dayofweek」の部分をクリックすると各曜日のデータが表示されませんでしょうか。
ご確認ください。
おはようございます、お返事ありがとうございます。
いえ、クリックしても次のページは設定された指標のみが表示されて、行がないのです。
>NANAさん
初めまして。
「キー1」を指定してしまうとそうなるみたいです。
私も最初間違えて「キー1」にしてしまって、全く同じ状態になりました>
kobayashiさま
ご指摘ありがとうございます。本当だ!
無事に表示させることができました!ありがとうございました。
市嶋さま
お騒がせしました!
ありがとうございました。